What is a headless CMS?
Headless is a modern way of developing of new websites which is an evolution of the more traditional ways of CMS (content management system) development that improves flexibility and saleability.
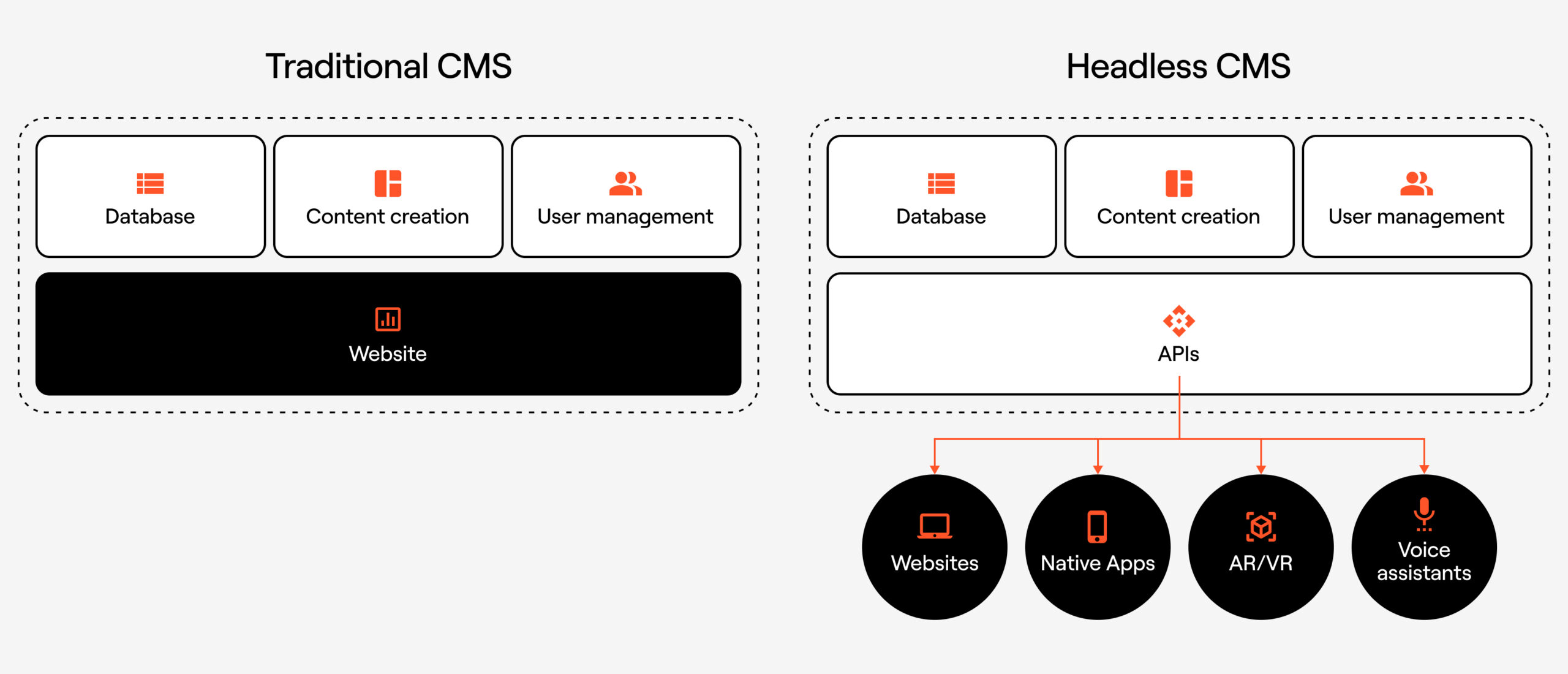
Where a traditional approach is to have all the features together in one monolithic service, the data, the images, and all the other assets live together on one instance all served from the same source and are often intertwined with each other.
A Headless CMS operates with the idea of separation and lets the two different systems do what they are best at without compromise. This means that the content layer can be separate to the presentation layer, so it allows content management in one location and the deployment of the frontend in any framework you choose. It doesn’t just stop at websites though, this method allows you to grow your channels into apps, software, and another system by utilising the APIs the content service creates.
Benefits of using a Headless CMS
One of the biggest advantages of using a headless CMS is the increased flexibility in content delivery. You can use any front-end stack to deliver your content, depending on your requirements this could be React, Vue, SvelteKit and many others.
This separation allows for the better performance of a headless CMS. Since the front-end is separated from the back end, the website can load much faster without the overhead of a traditional CMS. Rather than scaling the entire application as a monolithic unit. This approach can provide better performance, reduced latency, and improved user experience. This is especially important for large traffic websites, ecommerce websites as well as brochure websites.
There is a large security benefit to using headless as well. As lots of the open-source content managed solutions out there make up a large percent of the web, it is a very popular attack vector for automated exploit scanning. Not just the core systems but when there are large ecosystems of plugins that are available it extends the likelihood of attacks. Although there are lots of ways to mitigate against potential attack by utilising the headless a build, we can lock down insecure parts of the system and focus purely on the REST endpoints that serve data to the web build.
If in the future the site needs to be migrated to another content managed system for any multitude of reasons, it would also be easier as the front end is completed separated from the back end. So a new adapter would be the only element that would need to be rewritten to integrate with another headless CMS.

TrunkBBI Headless
Here at TrunkBBI while we tend to work with whatever tool is best for the job, it doesn’t stop us wanted to specialise across a range of technologies, and headless is one of them. We work with several different headless systems as well as our own proprietary libraries for WordPress. By building our own tools internally we can get the best out of the headless integrations which we are continually monitoring and improving.
Visit our web development page to view some examples of our web development work.
Want to chat to our experts? Get in touch by filling in the form below or giving us a call.